UI Kit: one hub for all user questions
Embed AI-powered search, chat, and support as one experience, anywhere.

Whether it's searching docs, asking in a community forum, or reaching out to support, users have one goal: getting answers to their questions.
Today, we're excited to announce @inkeep/uikit, our refreshed library of out-of-the-box search, chat, and support UI components. You can easily embed these components as 1st class React components or simple JavaScript snippets.
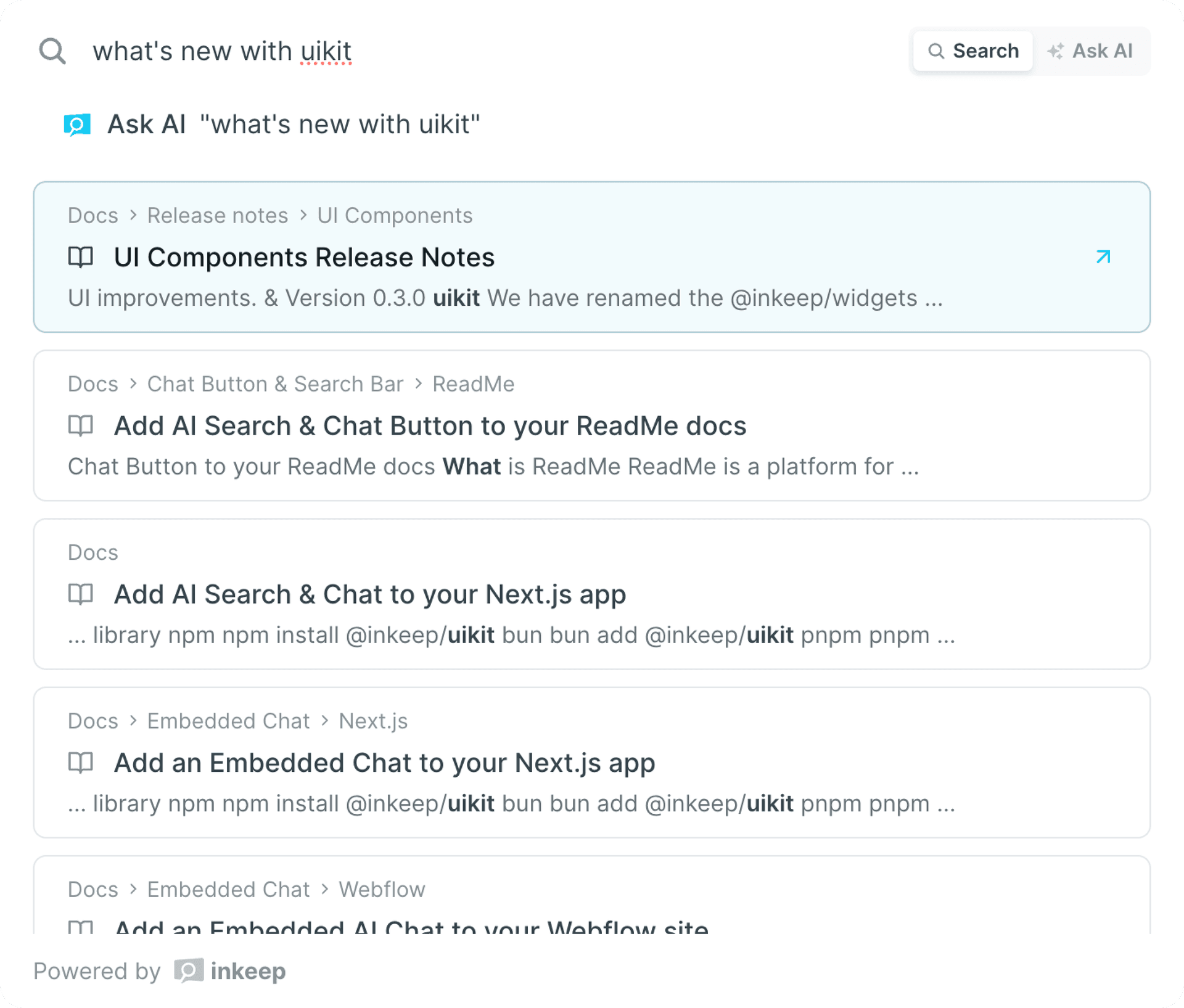
1. Upgraded Search Experience
Our new single-pane design brings a fresh take on what modern search should look like.

Beyond a new design, you'll also find:
- Customizable tabs if you have multiple sources
- Better keyboard navigation
- A toggle to explicitly switch between
SearchandAsk AImodes - An optional
Ask AIresult card that triggers the AI assistant with the current search query
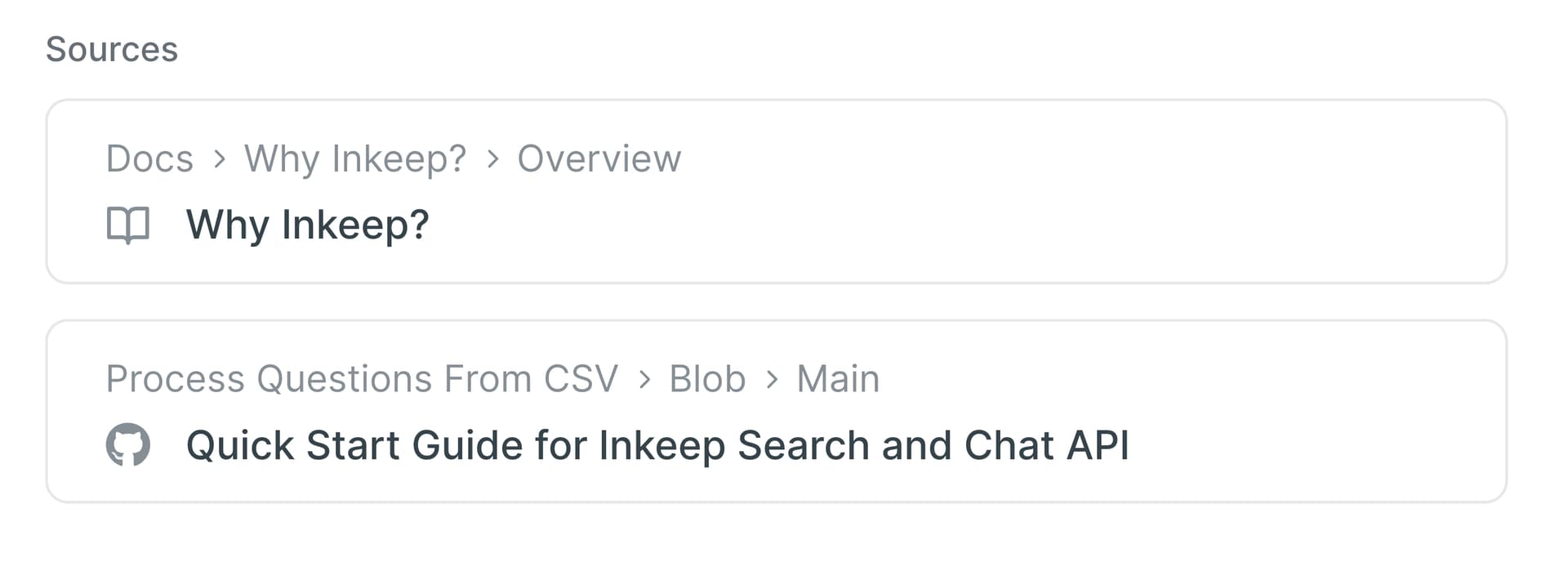
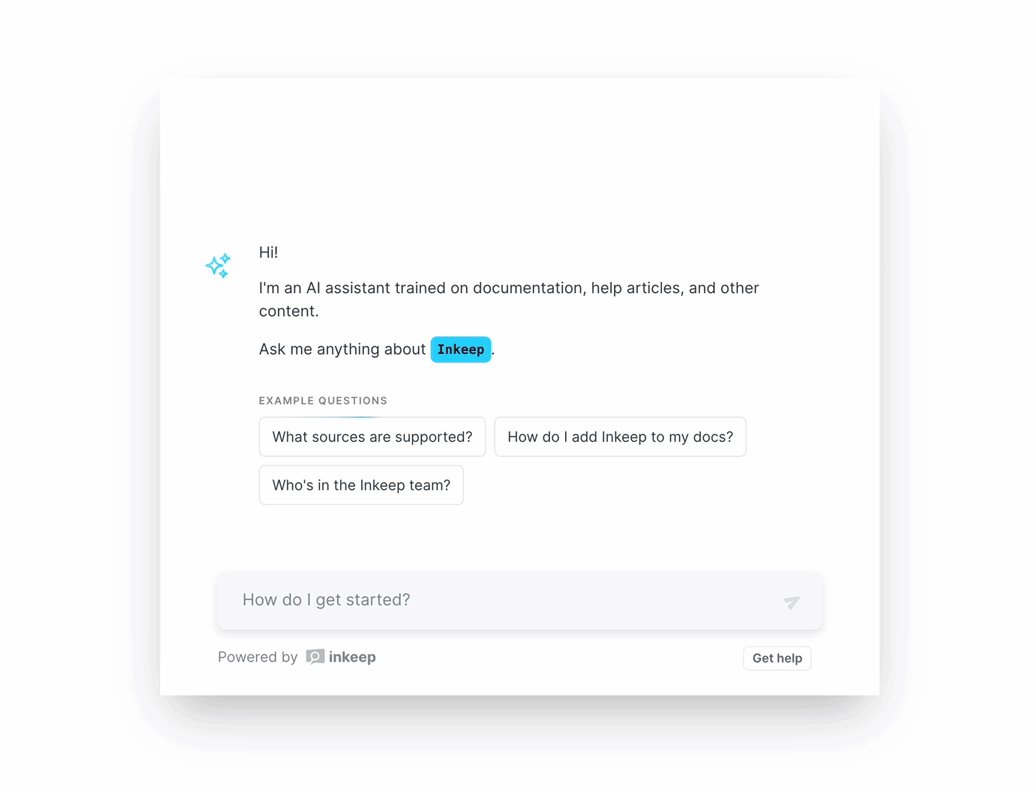
2. Refreshed Chat UI
Our chat UI features redesigned citation cards that elegantly show key information at a glance: source type, breadcrumbs, and page title. Along with the inline footnotes (1) in the answer, users can quickly understand where answers are coming from and go learn more straight from the source.

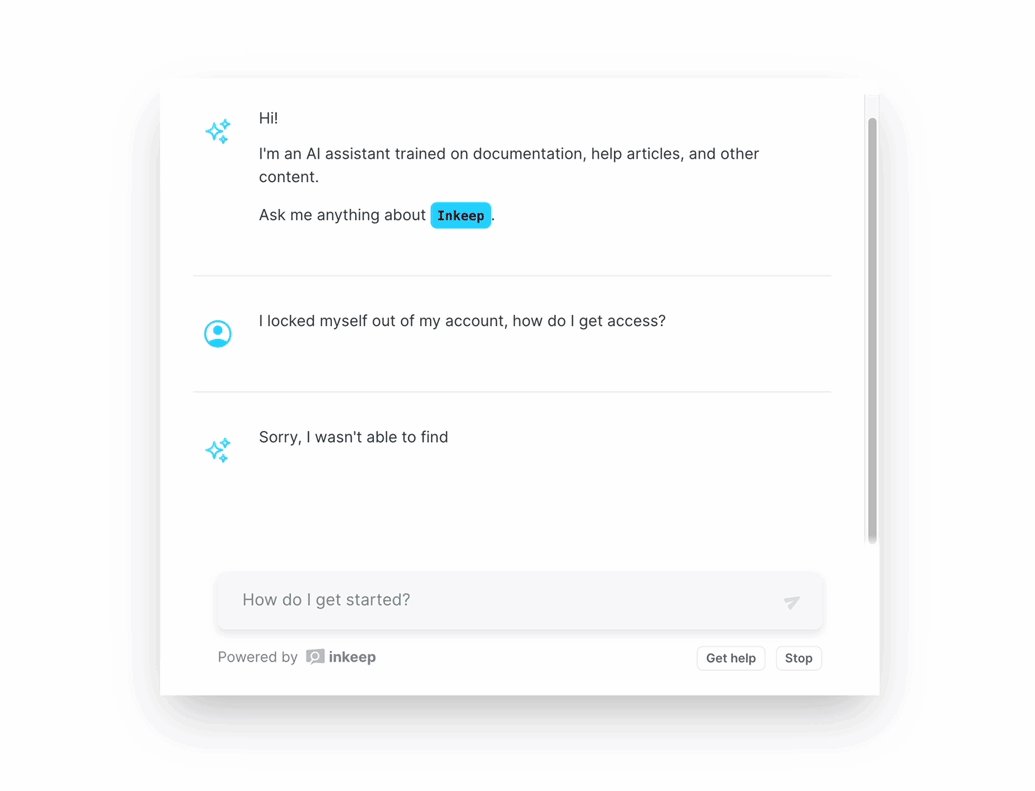
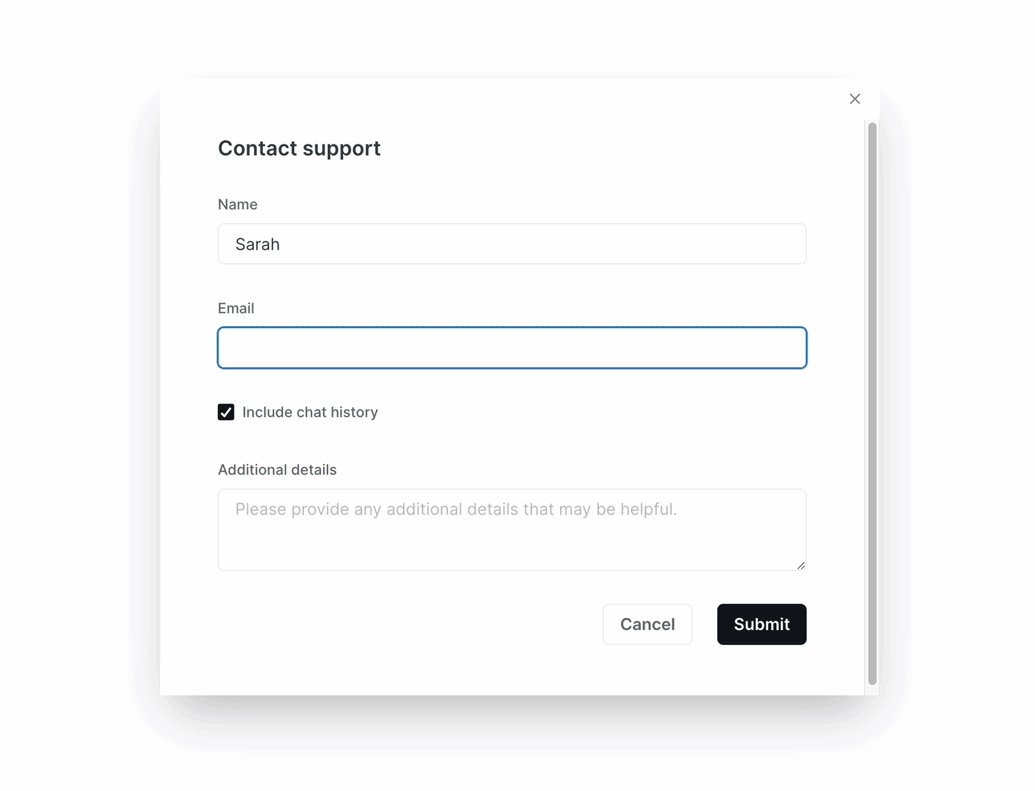
3. Embedded Support Escalation
Our new embedded support form makes human help easily accessible right from the search or AI chat experience. Users can access it via the Get help button, which can also link to your community or other support channels, or through the Contact us button that intelligently appears when the AI assistant can't find an answer.

The embedded form is fully customizable and connects to any downstream support platform like Zendesk or HelpScout.
Getting Started
UI Kit offers a unified solution for search, chat, and support – all in one beautiful and easy-to-embed experience.
Use one of our 15+ quickstarts to embed UI Kit to your docs, landing page, or app today.